Recipe Sites Are A UX Nightmare
Few industries give me as much of a headache as recipe sites. More often than not you’ll have to scroll past an entire essay about how many generations of your family has been using this recipe and how it evolved over time as a result, or a book chapter-length of content before getting to the actual recipe on top ranking sites. That’s assuming that you can even access the recipe without your phone crashing on you. The closest industry that comes to mind are traditional news media sites with all of their display ads that constantly crash my browser due to the cumulative layout shifts (CLS) and slow page load times. When users are not satisfied then that leaves your business at risk of disruption whether it’s through other platforms that are more satisfying to the user or through AI disruption. In this article, I’ll discuss the importance of aligning user intent with user experience / content in addition to sharing examples of what I encountered when searching for “carnitas recipe”.
Recipe Search User Intent
Recipe search tends to have pretty high search volume. I used to own a recipe site myself more than a decade ago that I used for testing SEO strategy and I found it pretty easy to generate SEO traffic and some affiliate revenue even with a relatively small site. I was also Head of Marketing at Cozymeal at one point so I have some familiarity with the cooking content space. Now let’s consider search intent from the user’s standpoint.
Let’s assume that I searched for “carnitas recipe” on Google. I might be trying to determine how difficult it is to cook carnitas before deciding to head to the grocery store. I might already be at the grocery store trying to figure out which ingredients I need. I’m certainly going to be on my mobile phone in that scenario and not in the mood for scrolling through endless paragraphs of content and a dozen of images. Or I may be in the kitchen trying to remember what temperature to set my slow-cooker or the steps involved with preparing the carnitas. Am I going to read a novel while the stove burner is on? In all of these scenarios I need quick answers.
Why Do Recipe Sites Have So Much Content?
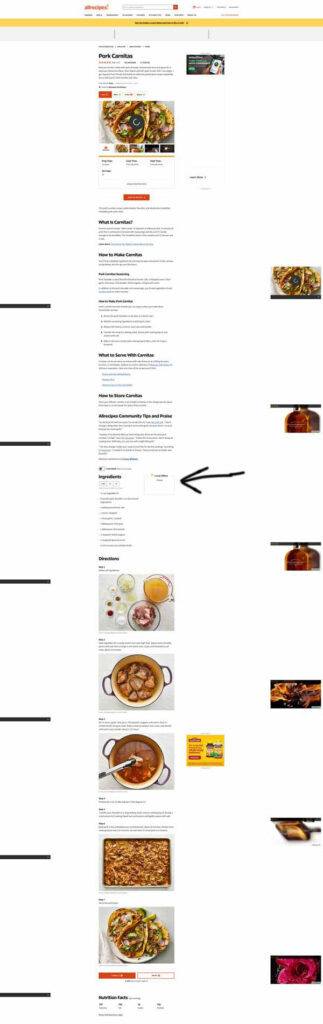
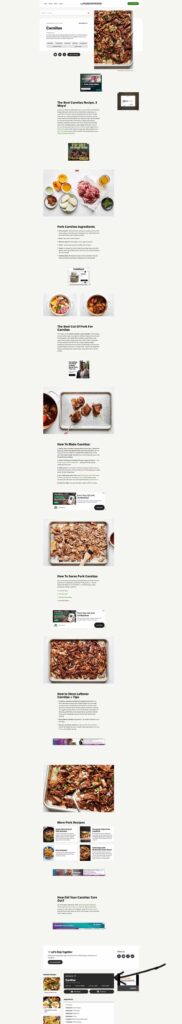
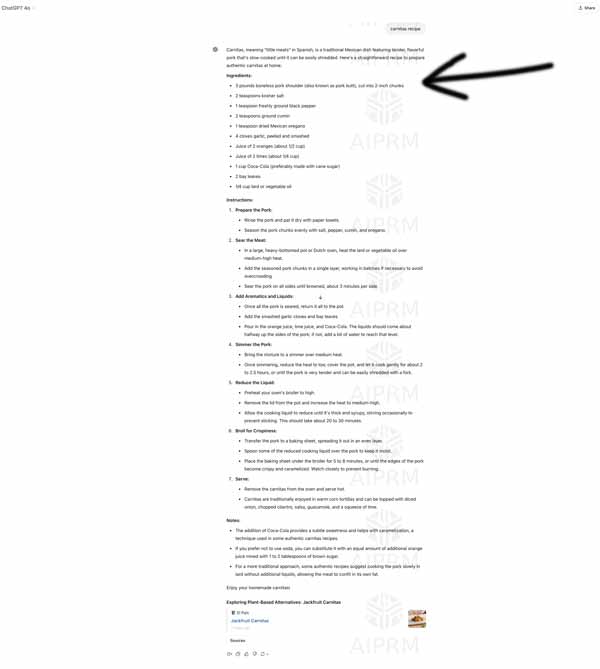
I was curious to compare how each of the top 10 sites looked like from a UX standpoint before getting to the carnitas recipe section on each page. I’ve highlighted with an arrow where the recipe section begins. These are desktop screen grabs for context.
Carnitas Recipe Google SERP Analysis
Avg Word Count for top 10
- 3,324 words
- 94 entities per page according to InLinks
- This sure sounds like a lot of content for a recipe that might only have 10 or less ingredients
Longest Word Count for page
- 8,622 words
Shortest Word Count
- 1,345 words

Recipetineats
- 930 words before recipe
- 5,354 characters
- 83 Performance PageSpeed Insights
- 0.05 CLS

My Kitchen Escapades
- 1,815 words before recipe
- 10,014 characters
- 62 Performance PageSpeed Insights
- 0.04 CLS

All Recipes
- By-far the shortest amount of scrolling before the recipe section
- 571 words before recipe
- 3,370 characters
- 35 Performance PageSpeed Insights
- 0.03 CLS


Downshiftology
- 994 words before recipe
- 5,505 characters
- 65 Performance PageSpeed Insights
- 0.07 CLS

The Modern Proper
- 889 words before recipe
- 5,201 characters
- 56 Performance PageSpeed Insights
- 0.06 CLS

Gimme Some Oven
- 783 words before recipe
- 4,296 characters
- 25 Performance PageSpeed Insights
- 0.1 CLS


Stellanspice
- The most amount of scrolling before the recipe section
- 1,418 words before recipe
- 7,725 characters
- 56 Performance PageSpeed Insights
- 0.06 CLS

Tastes Better From Scratch
- 521 words before the recipe
- 2,921 characters
- 91 Performance PageSpeed Insights
- 0.08 CLS
There was a recent LinkedIn thread that was critical of recipe website UX, and I chimed in with similar thoughts. I received a comment from a recipe writer suggesting that my views are not valid since I should be using the “Jump to Recipe” button on these sites, and that comment has gotten some likes from fellow recipe writers. The problem with this line of thinking is that if you need to create workarounds as a substitute for good UX then maybe the content should be structured better to begin with. I’m not suggesting that this content is not good nor even useful for some people but the way these pages are laid out is horribly inefficient. I’ve done heat mapping and UX research on almost every website I’ve worked on over the past decade and the one common occurrence I see on every page is that half of all users will not scroll more than maybe three scrolls down the page on their device. The scroll threshold is even less on mobile devices.
The prevailing argument in the industry seems to be that writers need to be paid and the ads above the fold, etc… are necessary. If you’re designing a site then you have to be mindful of user intent first and foremost. I can respect that you need to make money. Just put that stuff below the recipe or collapse all of that essay stuff into a read more above the fold to make the page less dense. Having heavy pages like this is not going to make me engage with your ads. I’m more likely to go to an experience that is easier to stomach, like maybe All Recipes since they get to the point much quicker, or perhaps the AI examples I have below.
Recipe AI Search User Experience
Now compare the carnitas recipe website UX to AI search UX. I was not able to generate an AI Overview (AIO) on Google when I searched for “carnitas recipe” but I decided to try the same search on Perplexity and ChatGPT’s Search to compare the user experience. These sites are fortunate that Google isn’t using AI Overviews for all recipe search queries at this point though SEMRush Sensor is reporting that Food & Drink sites currently have AI Overviews on 9.8% of mobile search queries. Please note that I’m not talking about the quality of the recipes, as I’m sure they are all amazing but I’m pointing out the stark difference in user experience between recipe websites and AI websites.

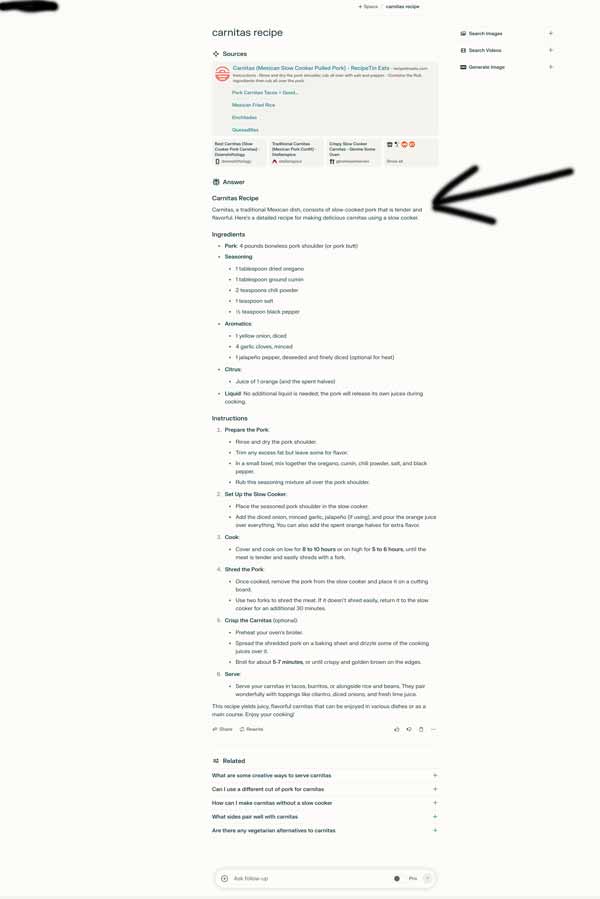
Perplexity AI Search
- 75 words before the recipe
- 473 characters

ChatGPT / SearchGPT
- 33 words before the recipe
- 230 characters
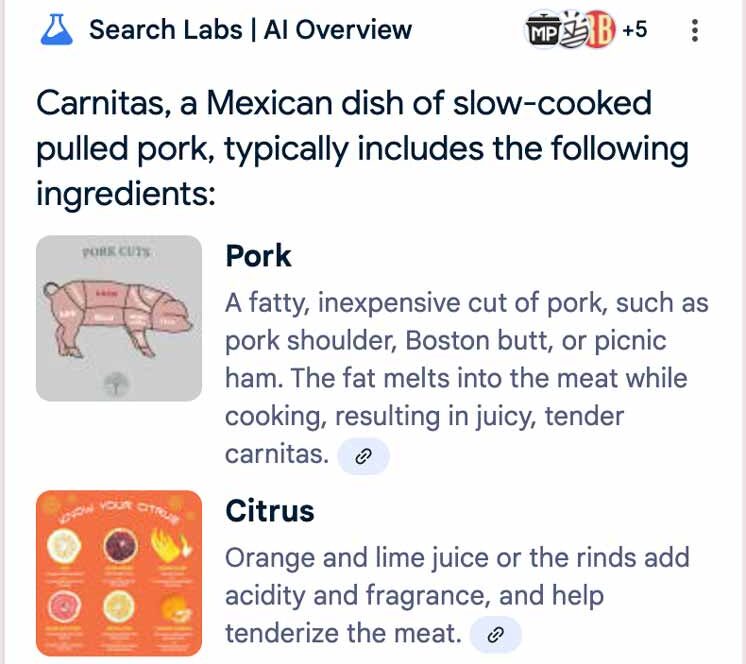
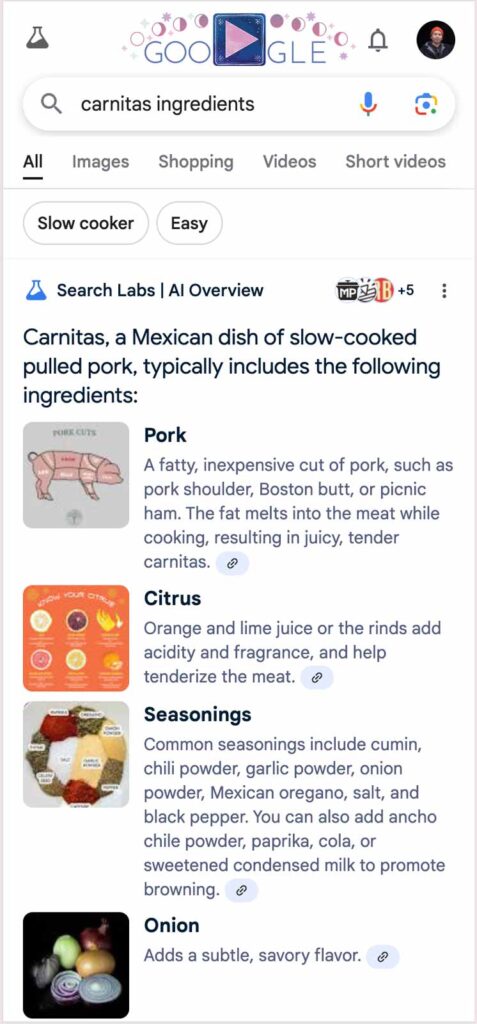
Now if I modify my carnitas search queries to be more specific then Google’s AI Overviews display on mobile. When searching for “carnitas ingredients” I get a nicely illustrated AIO on my mobile SERP that satisfies my search query quite well.

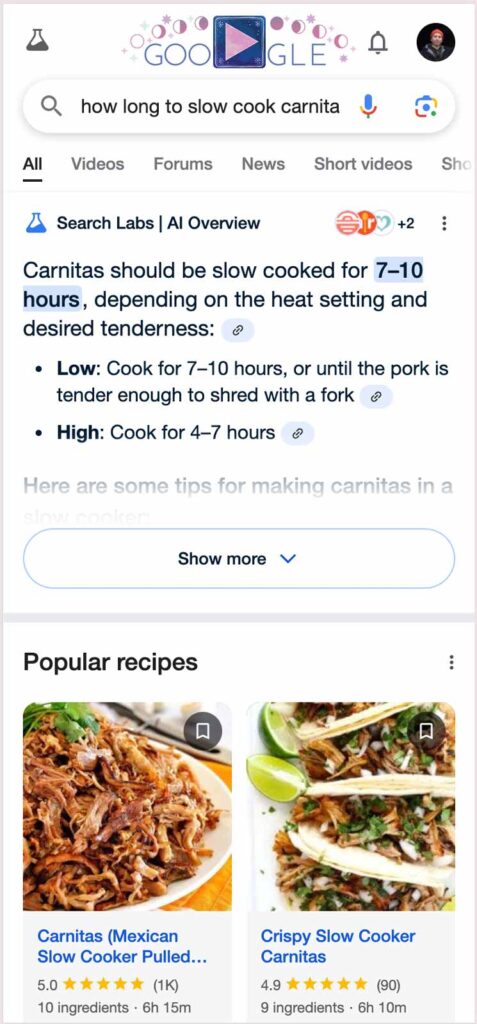
Then I searched for “how long to slow cook carnitas” since I have a slow cooker and plan to cook this overnight. Again, I received a Google AI Overview on mobile. It was interesting that I did not receive the AIO when using the desktop browser.

So for two out of the three related search queries for “carnitas recipe”, I’m receiving AI Overviews and no longer need to wade through 1,000 words of content and a half-dozen large images to answer my search query.
Google Is To Blame For Recipe SEO Content
If Google was not rewarding these sites with traffic and rankings then people probably wouldn’t be creating content in this way. For some cooking search queries on mobile browsers Google seems to have figured out that people prefer having a quick answer so they’re serving up AI Overviews, whereas with the recipe search queries users are still largely receiving recipe sites with extremely long content that pushes the recipes way down the page.
Google algorithms can be gamed but at some point if there is an industry-disrupter then users may easily decide to go with platforms or channels that better satisfy the user intent. Installing the Perplexity app on my phone could be one of those solutions. The original LinkedIn thread that I referenced suggested creating a recipe page on Notion and save them to your device. While I personally wouldn’t intentionally scrape content like that it’s clear that people are looking for ways to making recipe website experience better. As a concerned user, please create a better web experience. I want to see you succeed by future-proofing your site.